728x90
반응형
1. 목적
- WPF에서 OpenCV를 활용하여 기본 WPF 컨트롤인 Image에 노트북 (또는 USB) 카메라에서 가져온 영상을 Bitmap 형식으로 그려줌
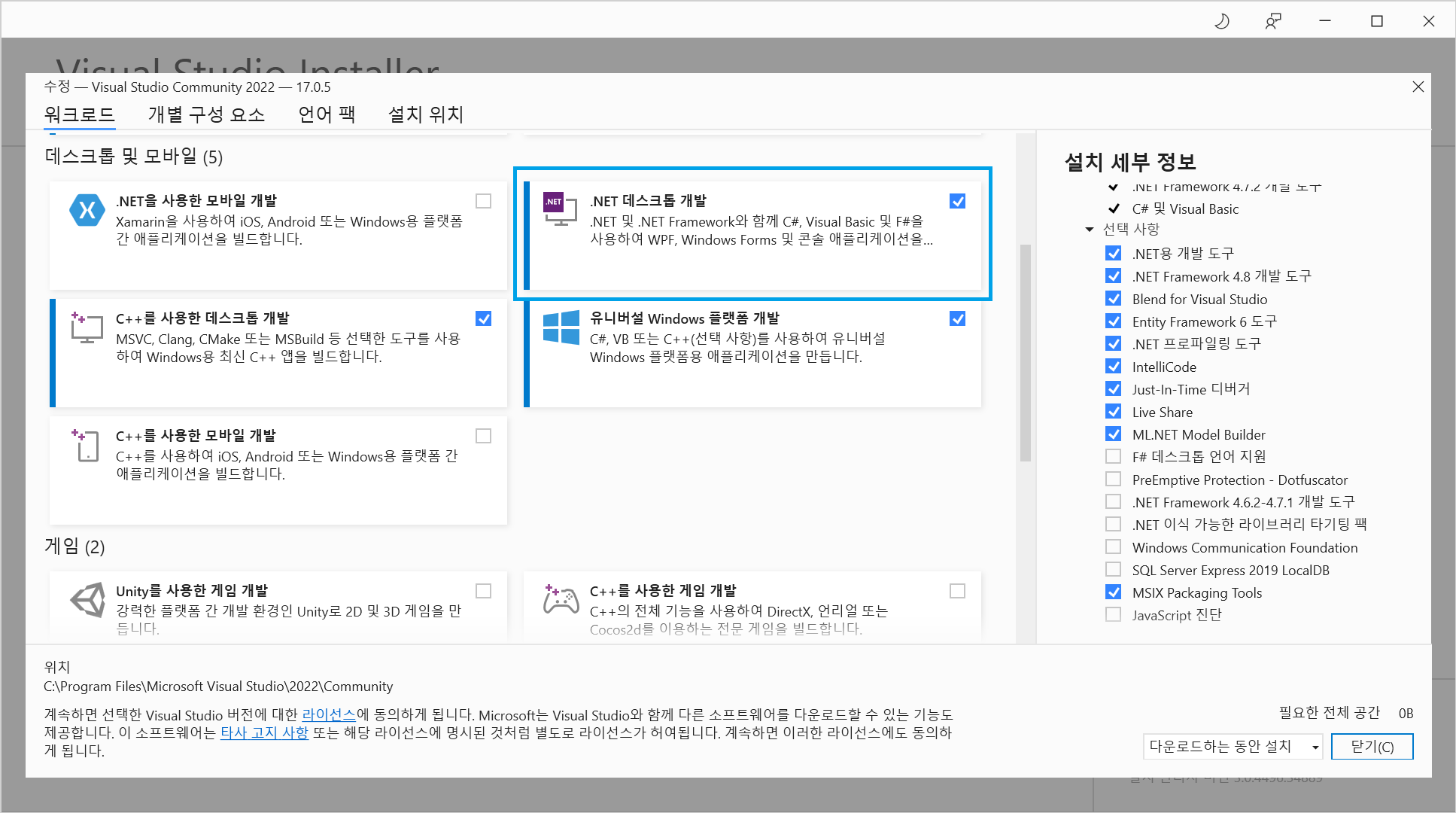
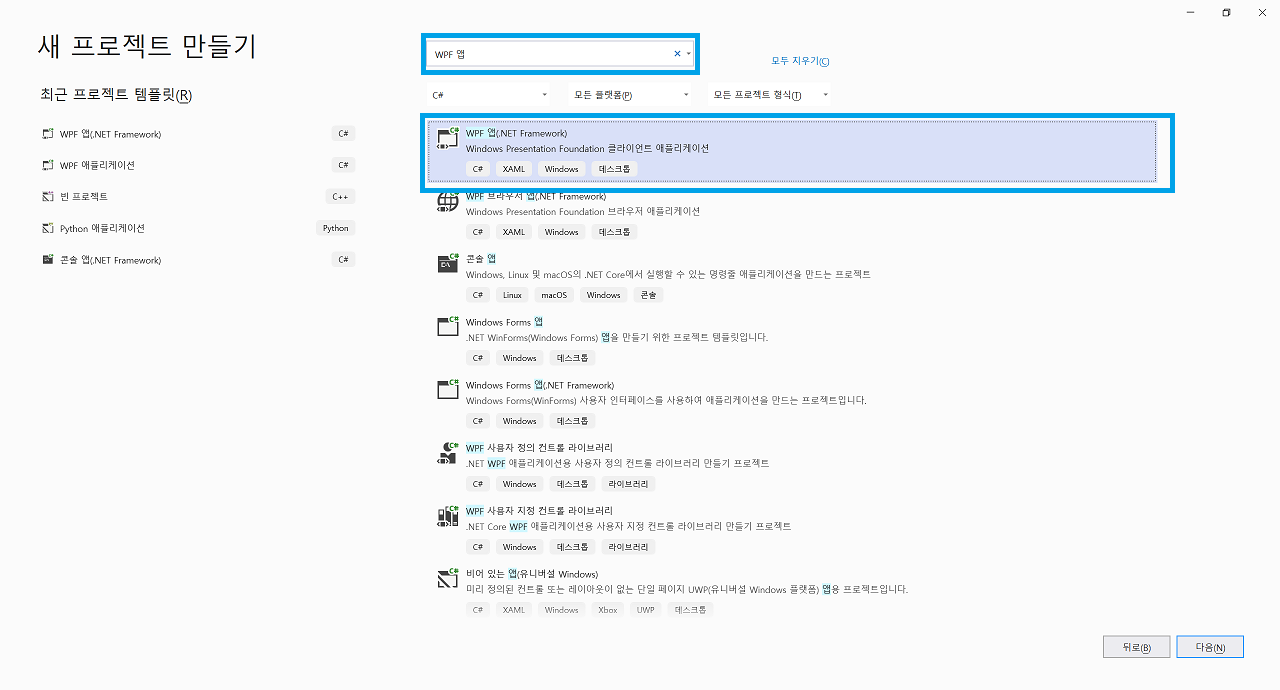
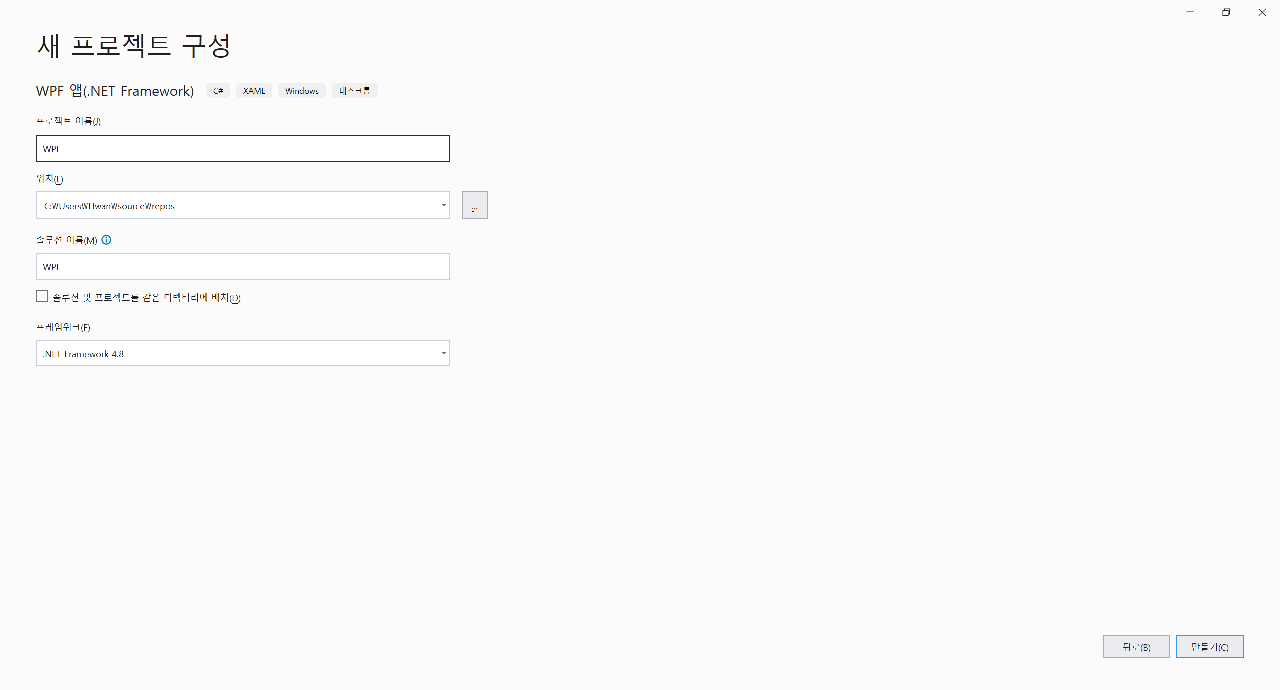
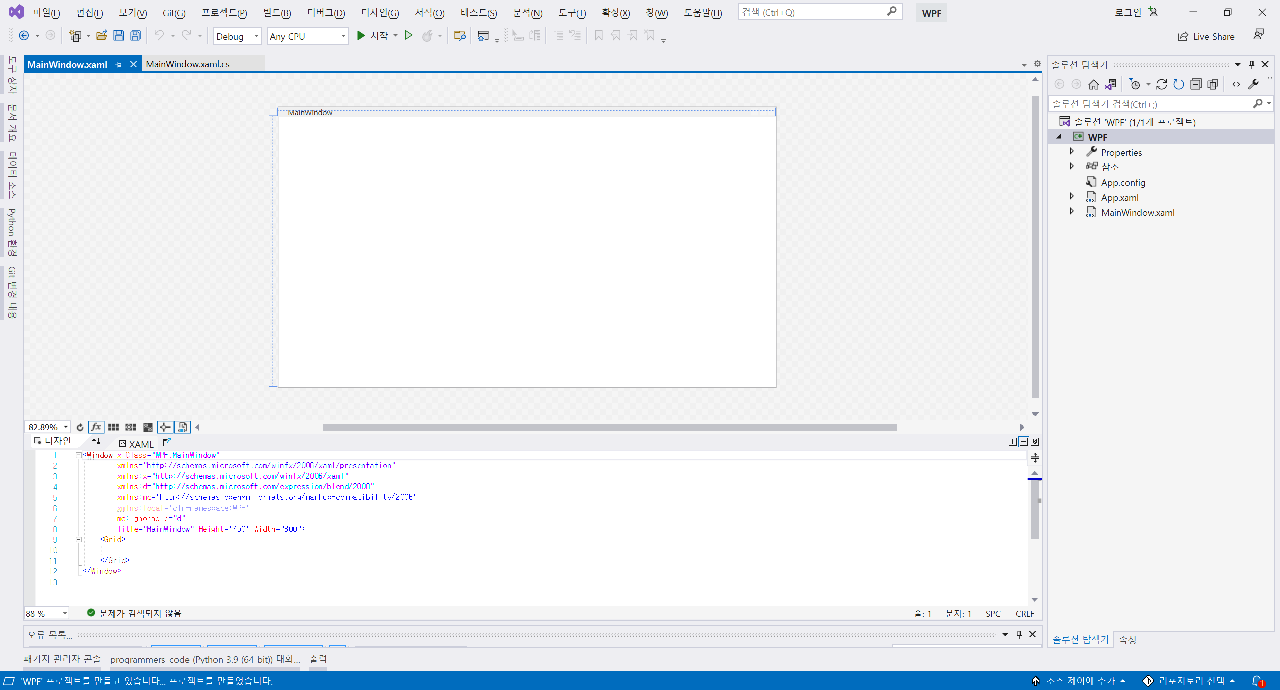
- 환경 구축 및 빌드는 https://hwan001.tistory.com/144?category=836235 링크 참조
2. 코드 (Xaml)
<Window x:Class="WPF.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WPF"
Loaded="windows_loaded"
mc:Ignorable="d"
Title="MainWindow" Height="400" Width="600">
<Grid>
<Image Name="Cam_1" Margin="20,20,20,100"/>
</Grid>
</Window>
3. 코드 (C#)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
// OpenCV 사용을 위한 using
using OpenCvSharp;
using OpenCvSharp.WpfExtensions;
// Timer 사용을 위한 using
using System.Windows.Threading;
namespace WPF
{
// OpenCvSharp 설치 시 Window를 명시적으로 사용해 주어야 함 (window -> System.Windows.Window)
public partial class MainWindow : System.Windows.Window
{
// 필요한 변수 선언
VideoCapture cam;
Mat frame;
DispatcherTimer timer;
bool is_initCam, is_initTimer;
public MainWindow()
{
InitializeComponent();
}
private void windows_loaded(object sender, RoutedEventArgs e)
{
// 카메라, 타이머(0.01ms 간격) 초기화
is_initCam = init_camera();
is_initTimer = init_Timer(0.01);
// 초기화 완료면 타이머 실행
if(is_initTimer && is_initCam) timer.Start();
}
private bool init_Timer(double interval_ms)
{
try
{
timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromMilliseconds(interval_ms);
timer.Tick += new EventHandler(timer_tick);
return true;
}
catch
{
return false;
}
}
private bool init_camera() {
try {
// 0번 카메라로 VideoCapture 생성 (카메라가 없으면 안됨)
cam = new VideoCapture(0);
cam.FrameHeight = (int)Cam_1.Height;
cam.FrameWidth = (int)Cam_1.Width;
// 카메라 영상을 담을 Mat 변수 생성
frame = new Mat();
return true;
}catch{
return false;
}
}
private void timer_tick(object sender, EventArgs e)
{
// 0번 장비로 생성된 VideoCapture 객체에서 frame을 읽어옴
cam.Read(frame);
// 읽어온 Mat 데이터를 Bitmap 데이터로 변경 후 컨트롤에 그려줌
Cam_1.Source = OpenCvSharp.WpfExtensions.WriteableBitmapConverter.ToWriteableBitmap(frame);
}
}
}
4. 결과

728x90
반응형
'프로그래밍 > Windows' 카테고리의 다른 글
| [Win32 API] PathFileExists : 파일 존재 여부 확인하기 (0) | 2022.06.01 |
|---|---|
| [Windows] CallBack 함수 (0) | 2022.05.07 |
| [WPF] YouTube Player (0) | 2022.03.10 |
| [WPF] OpenCVSharp 4 Nuget 설치 (0) | 2022.02.02 |
| [WPF] Visual Studio 2022 개발 환경 구축 및 프로젝트 빌드 (0) | 2020.03.15 |
| [Windows] 윈도우 로그인 배경화면 변경 (0) | 2016.09.17 |